[Java Script] Span 생성
Updated:
Java Script
1초 간격으로 span 태그 생성 및 적용
1초 간격으로 1 ~ 45 사이의 임의의 값 6개를 생성한다.
각 값을 공을 모양을 가진 span에 넣고 생성하여 하나씩 출력한다.
전체 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lotto</title>
<style type="text/css">
div{
background: skyblue;
width: 500px;
height: 60px;
padding: 10px;
text-align: center;
}
.number{
display: inline-block;
width: 40px;
height: 40px;
margin: 10px;
border-radius: 20px;
background: yellow;
color: black;
font-size: 120%;
font-weight: bold;
text-align: center;
line-height: 40px;
}
</style>
<script type="text/javascript">
console.log("hello world");
var v;
var idx = 0;
// 1초 마다 함수를 실행한다
var stopBall = setInterval(makeLottoBall, 1000);
function makeLottoBall() {
// 난수 생성
v = Math.floor(Math.random() * 46);
// id가 result인 div를 찾아서 변수에 넣는다.
let str=document.getElementById("result");
// 새로운 span 생성
let span=document.createElement('span');
// span의 class를 설정해 주었다.
span.setAttribute('class','number')
// span에 난수 데이터를 넣음
span.appendChild(document.createTextNode(v));
// 생성한 span을 div에 넣는다
str.appendChild(span);
idx++;
if(idx == 6){ // 만약 6개를 생성 했으면 함수 반복을 종료한다
clearInterval(stopBall);
}
}
</script>
</head>
<body>
<h3>6개의 로또 번호 생성</h3>
<div id='result'>
<!-- <span class='number'>7</span> -->
</div>
</body>
</html>
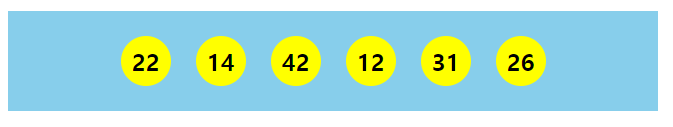
결과